Okay – you have an Adobe Font Web project, a selection of fonts, that you want to put on your Divi theme.
1. Adobe fonts: set up your font project for the web. Copy the link for web: example:
<link rel=”stylesheet” href=”https://use.typekit.net/yourcodeforyourfontproject.css”>
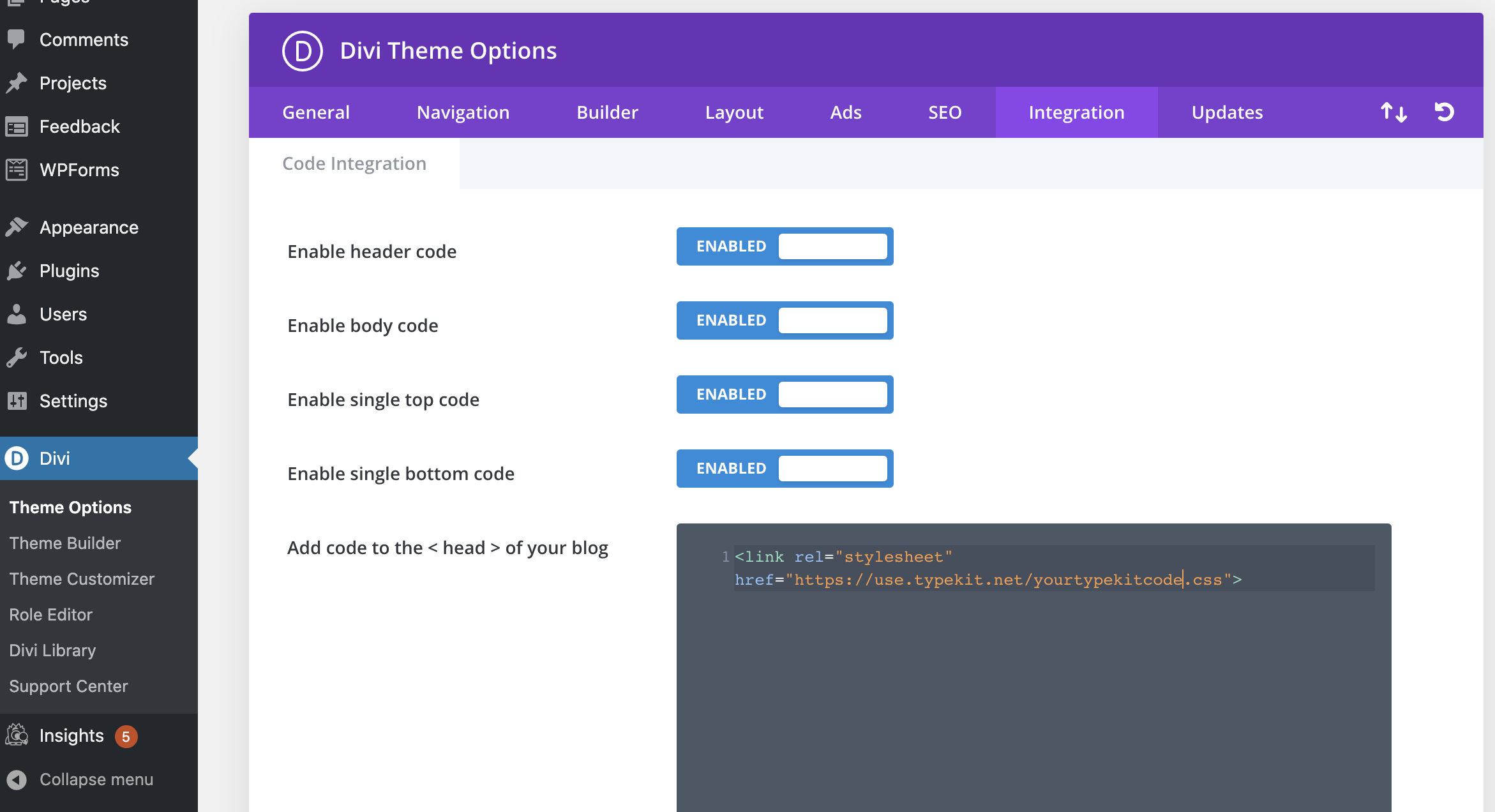
2. WordPress > Divi> Theme Options>Integration>Add code to the <head> of your blog: text field box:
paste your link for the web.

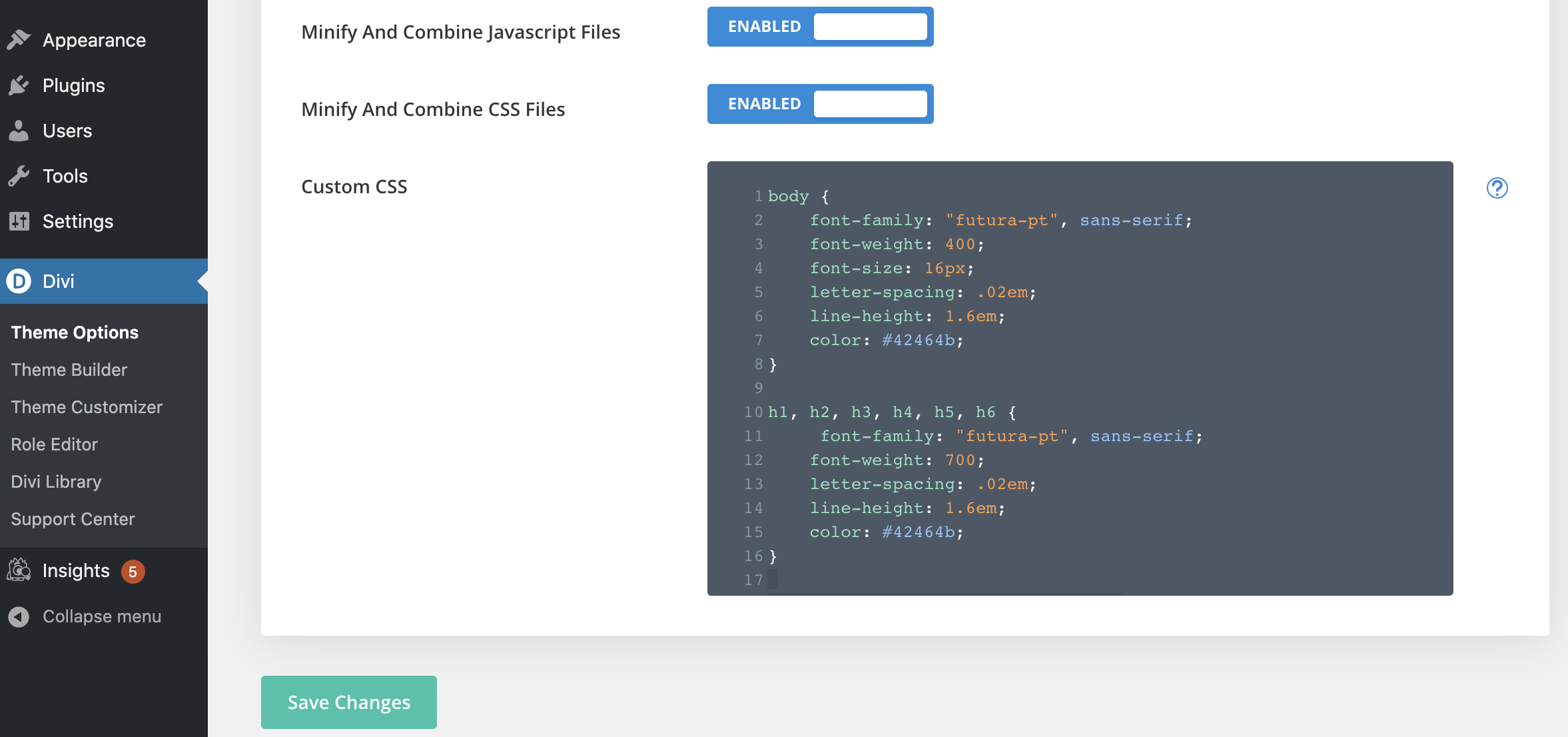
3. WordPress>Divi>Theme Options>General>(scroll to bottom = Custom CSS text field box):
enter your css styles referencing the font families you added. Click save.